- head@denisbunakov.ru
- Новосибирск
- +7-923-137-16-27
- @denisbunakov
Введите поисковый запрос
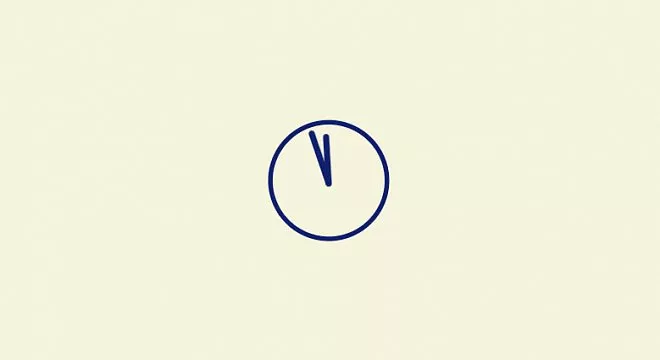
Замена стандартного прелоадера Bitrix
Если вам захотелось заменить скучный и уже приевшийся прелоадер Битрикса, вот вам легкое решение данной задачи
Для начала пропишем стиль для нашего нового прелоадера. Он будет на чистом css
.loader { position: fixed; width: 100%; min-width: 100%;
height: 100%; min-height: 100%; top: 0; left: 0; z-index: 10000 !important;
background-color: rgba(255, 255, 255, 0.75);
}
.cssload-clock { border-radius: 58px; border: 3px solid #122072; height: 78px;
width: 78px; position: absolute; top: 50%; left: 50%; margin-top: -39px;
margin-left: -39px;
}
.cssload-clock:after { content: ""; position: absolute; background-color: #122072;
top: 2px; left: 48%; height: 37px; width: 4px; border-radius: 5px; transform-origin: 50% 97%;
-o-transform-origin: 50% 97%; -ms-transform-origin: 50% 97%; -webkit-transform-origin: 50% 97%;
-moz-transform-origin: 50% 97%; animation: grdAiguille 0.8s linear infinite;
-o-animation: grdAiguille 0.8s linear infinite; -ms-animation: grdAiguille 0.8s linear infinite;
-webkit-animation: grdAiguille 0.8s linear infinite; -moz-animation: grdAiguille 0.8s linear infinite;
}
.cssload-clock:before { content: ""; position: absolute;
background-color: #122072; top: 6px; left: 48%; height: 34px; width: 4px;
border-radius: 5px; transform-origin: 50% 94%; -o-transform-origin: 50% 94%;
-ms-transform-origin: 50% 94%; -webkit-transform-origin: 50% 94%;
-moz-transform-origin: 50% 94%; animation: ptAiguille 4.8s linear infinite;
-o-animation: ptAiguille 4.8s linear infinite; -ms-animation: ptAiguille 4.8s linear infinite;
-webkit-animation: ptAiguille 4.8s linear infinite; -moz-animation: ptAiguille 4.8s linear infinite;
}
@keyframes grdAiguille { 0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
@-o-keyframes grdAiguille { 0% { -o-transform: rotate(0deg); }
100% { -o-transform: rotate(360deg); }
}
@-ms-keyframes grdAiguille { 0% { -ms-transform: rotate(0deg); }
100% { -ms-transform: rotate(360deg); }
}
@-webkit-keyframes grdAiguille { 0% { -webkit-transform: rotate(0deg); }
100% { -webkit-transform: rotate(360deg); }
}
@-moz-keyframes grdAiguille { 0% { -moz-transform: rotate(0deg); }
100% { -moz-transform: rotate(360deg); }
}
@keyframes ptAiguille { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); }
}
@-o-keyframes ptAiguille { 0% { -o-transform: rotate(0deg); } 100% { -o-transform: rotate(360deg); }
}
@-ms-keyframes ptAiguille { 0% { -ms-transform: rotate(0deg); } 100% { -ms-transform: rotate(360deg); }
}
@-webkit-keyframes ptAiguille { 0% { -webkit-transform: rotate(0deg); }
100% { -webkit-transform: rotate(360deg); }
}
@-moz-keyframes ptAiguille { 0% { -moz-transform: rotate(0deg); }
100% { -moz-transform: rotate(360deg); }
}
Ну а дальше - переопределяем функции битрикса BX.showWait и BX.closeWait
BX.showWait = function () { var loader = ''; $('body').append(loader);
};
BX.closeWait = function () { $('body').find('.loader').remove();
};

Оставить заявку
| | |



Комментарии (0)