- head@denisbunakov.ru
- Новосибирск
- +7-923-137-16-27
- @denisbunakov
Правильное подключение стилей и скриптов в Битрикс
Правильное подключение стилей и скриптов в шаблон1С-Битрикс при разработке сайта
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Для стилей <link href="<a target="_blank" href="/file.css"> Для js файлов <script type="text/javascript" src="<a href="/file.js">
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
Для подключения скриптов
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/file.js" );
Подключение css
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/js/file.css", true);
Подключение мета тегов или сторонних файлов
$APPLICATION->AddHeadString("name='<meta name='yandex-verification' content='62be9ea1' />'");
В D7:
use Bitrix\Main\Page\Asset;
Для подключения css
Asset::getInstance()->addCss("/bitrix/css/main/bootstrap.min.css");
Для подключения скриптов
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js");
Подключение мета тегов или сторонних файлов
Asset::getInstance()->addString("<link rel='shortcut icon' href='/local/images/favicon.ico' />");
По условиям обратной совместимости, использовать можно оба метода. Лично я предпочитаю подключать по старинке, без использования D7- но оба способа работают правильно и принципиальной разницы не имеют
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
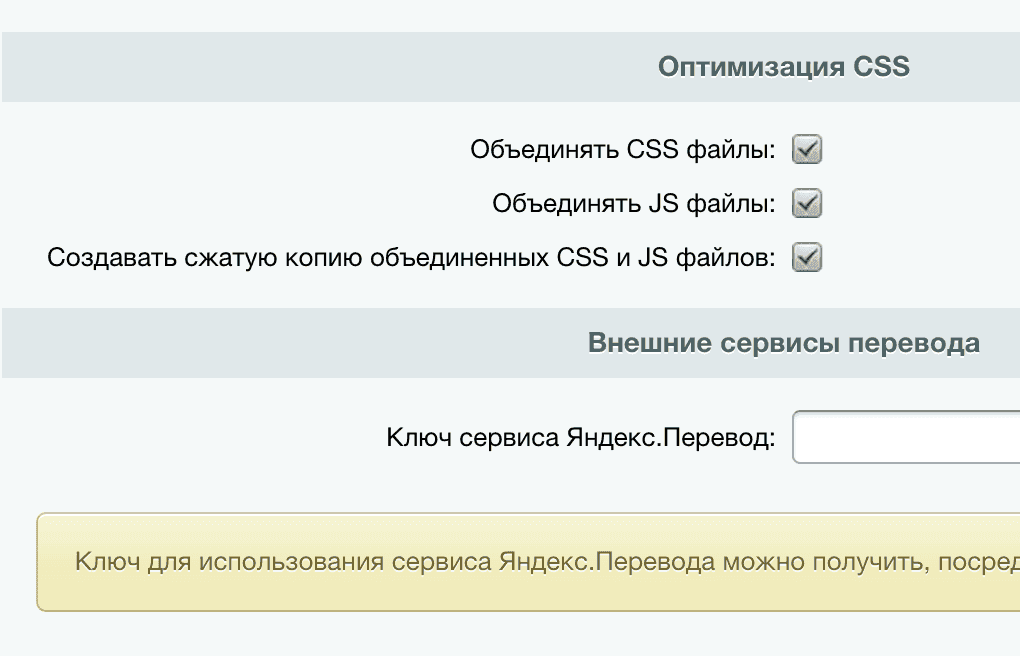
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.

Самое главное, вы сможете подключать необходимые файлы в "объединение" по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
$this->getTemplate()->addExternalCss("/local/addcss.css");
$this->getTemplate()->addExternalJs("/local/addcss.css");
Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат

| | |



Комментарии (0)